WordPressにreCAPTCHA v3をサクっと導入
Google reCAPTCHAがv3になってお手軽便利になった
サイトを公開して1か月も経過するとやはり問合せフォームからのスパムが目立ってきます😧💦
ひとたびスパム登録されると一気に広がり拡散されるのがこの手のスパム。
こうなっては仕方ないのでさっさと対策しましょう。
Google reCAPTCHAを導入する
reCAPTCHAとは
「CAPTCHA」は「コンピューターと人間を区別するための完全自動化された公開チューリングテスト(Completely Automated Public Turing test to tell Computers and Humans Apart)」の頭字語です。人間はCAPTCHAを簡単に解くことができますが、「bot」やその他の悪意のあるソフトウェアにとってはCAPTCHAを理解することは困難です。reCAPTCHAはGoogleが提供している無料のサービスで、ウェブサイトをスパム行為や不正行為から保護します。
引用元:Google検索ヘルプ
2018/10/29にGoogleからreCAPTCHAの新バージョンreCAPTCHA v3が正式公開されてるとのこと。
調べてみるとreCAPTCHA v3では自動的にスパム判定してくれるようで煩わしい画像選択とかがなくなったらしい。
良かった😊
reCAPTCHA v2では「信号機」だの「道路」だのどれが正解か分かりづらい画像選択はユーザの立場から見るととストレスでしかなかった作業をしないで済みそうです。
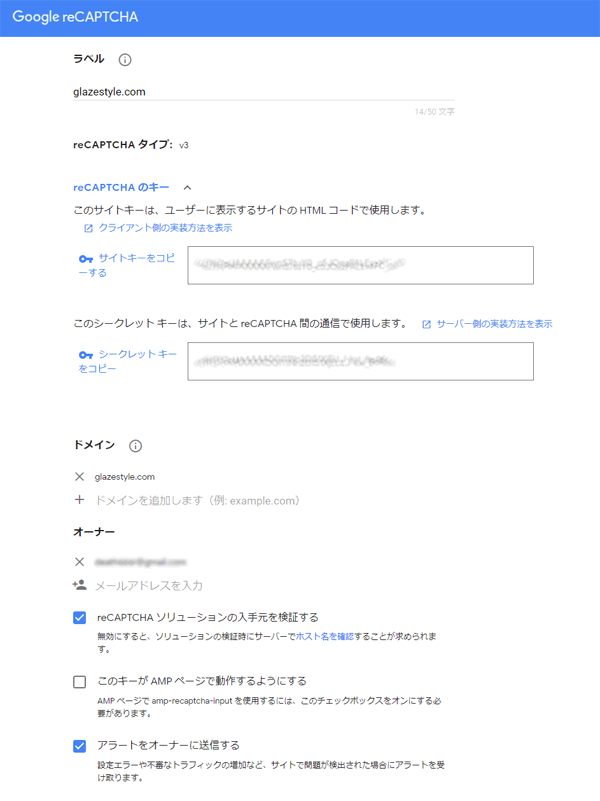
Site KeyとSecret Keyを取得
まずはreCAPTCHAの管理画面で対象のサイトを登録し、Site KeyとSecret Keyを取得します。

Invisible reCaptcha for WordPressでサクっと設定
メールフォーム以外にもWordPressのログインやコメントフォームにも対応してる便利なプラグインです。
特に弊害やこだわりがなければプラグインで済ませちゃいましょう。
みんな大好きContact Form 7にも対応しています。

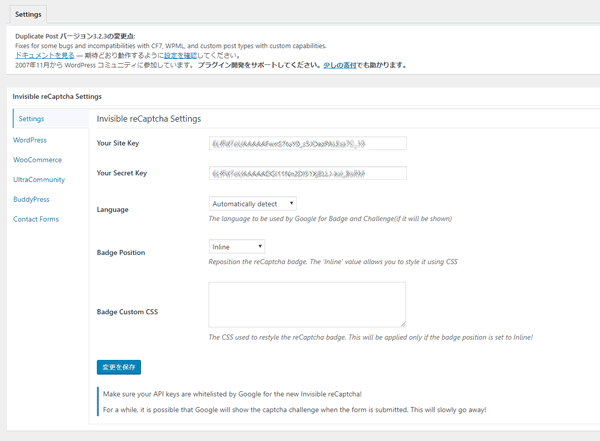
上記reCAPTCHA管理画面で取得した「Site Key」と「Secret key」を入力、Languageで言語を選択します。
Badge Positionで表示する位置を設定、Badge Custom CSSでは詳細な設定をCSSを当てられるようですが後から自前のCSSに書いてしまったほうが早いような気がします。

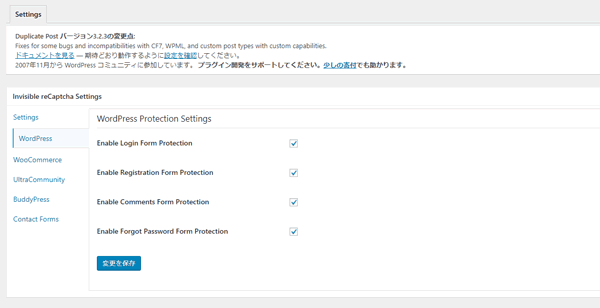
適応させるフォームを選択します。とりあえず全部チェックをつけて問題ないと思います。

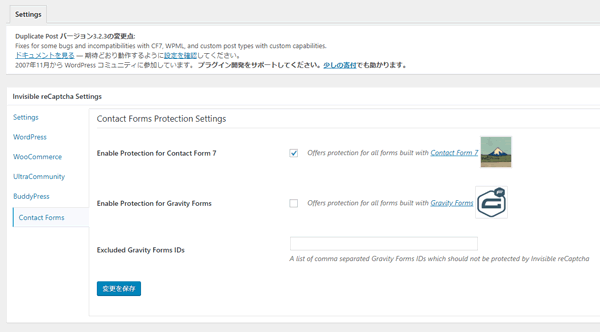
Contact Form 7に対応してるので当初の目的であるココもチェックします。

CSSで配置を調整して完了。ピタッとスパムは来なくなりました😊