16:9のYouTube動画をスマホ画面では縦長動画にレスポンシブ。
aspect-ratioプロパティとoverflowプロパティの組み合わせで切り替える
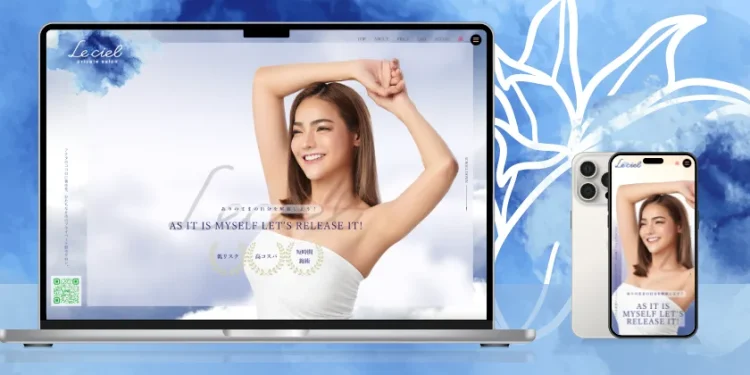
16:9のアスペクト比で作成されたYouTube動画をウェブサイトに埋め込む場合、そのままの比率ではスマホ画面では小さ過ぎて視聴しづらい場合があります。そのような場合はレスポンシブ設定で動画を拡大し、スマホ画面に最適な比率に左右をクロップして縦長動画にしてしまいましょう。
PC画面では16:9、スマホ画面では4:5にクロップ
PC画面はオリジナルのアスペクト比、16:9で表示
スマホ画面では左右をクロップして4:5のアスペクト比で表示
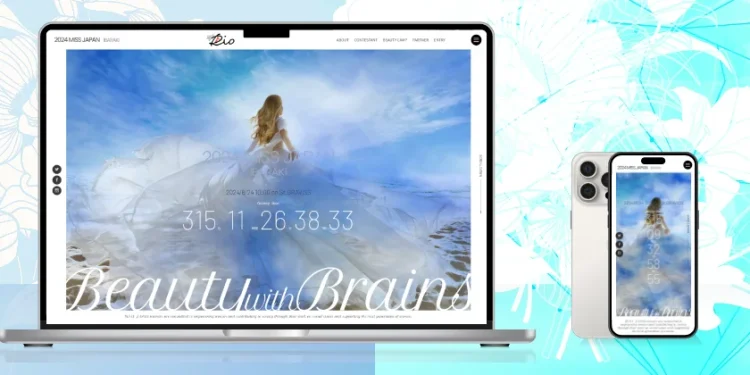
Instagramリールと同等の9:16のアスペクト比にクロップ
実装は簡単、親要素のoverflowをhiddenに設定して子要素を拡大するだけ
やることは単純で親要素のoverflowを隠し、子要素を拡大するだけ。親要素に依存せずに拡大する必要があるため、positionプロパティが必要になります。当然ながら動画の左右の部分が切り取られるため、重要な情報が端にある動画には適さない場合があります。その場合は5:5のアスペクト比などで試してみると良いかもしれません。あらゆる媒体で使用できるよう、あらかじめクロップを想定して動画側を撮影、編集するのも有効です。
/* for YouTube */
.youtube-wrap {
max-width: 1920px;
margin: auto;
aspect-ratio: 16/9;
/* アスペクト比可変用 */
position: relative;
overflow: hidden;
}
.youtube-wrap iframe {
width: 100%;
height: 100%;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
@media screen and (max-width: 960px) {
/* YouTube Crop */
.youtube-wrap {
aspect-ratio: 4/5;
}
.youtube-wrap iframe {
width: 224%;
}
}
/* リールサイズ 9:16 */
.youtube-wrap-reels {
max-width: 375px;
aspect-ratio: 9/16;
margin: auto;
position: relative;
overflow: hidden;
}
.youtube-wrap-reels iframe {
width: 316%;
height: 100%;
position: absolute;
inset: 0;
margin: auto;
}
YouTube動画の埋め込み設定パラメータ
| 機能 | パラメータ | 例 |
|---|---|---|
| 自動再生 | &autoplay=1&mute=1 | muteパラメータとセットで記述する必要があります |
| 繰り返し再生(ループ) | &loop=1&playlist=VIDEO_ID | embed/以降のビデオIDを付与 |
| 再生範囲指定 | &start、&end | &start=15&end=45 15秒から再生し、45秒で終了 |
| コントローラー表示 | &controls | 「&controls=0」→コントローラー非表示 |
YouTubeの埋め込みコードにはビデオIDの後ろにデフォルトで「?si=」から始まるパラメータが付与されていますので自分で付与するパラメータは「&」で連結しながら追記していきます。 サンプル動画の埋め込みパラメータはミュートと自動再生、ループ再生をセットしています。必要に応じて適切なパラメータを追加しましょう。