アドレスバーのテーマカラー変更、meta name=”theme-color”をノッチ付きスマホで試してみた
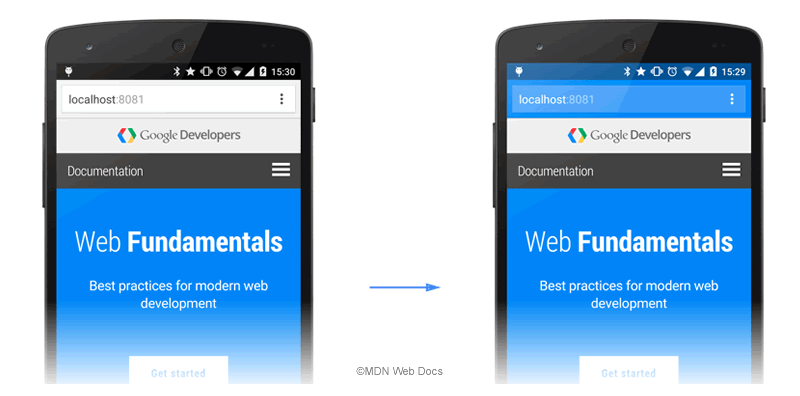
メタ、テーマカラーとは
theme-colorとはAndroidのChromeやGoogleのiOSアプリで、アドレスバーの色を設定することができるhtmlメタデータ要素です。 iOSではSafari15 からテーマカラーをサポートし、iPhoneでもテーマカラーが反映されるようになりました。
theme-color
theme-color の値は要素の name 属性において、ユーザーエージェントがページやその周辺のユーザーインターフェイスの表示をカスタマイズするために使用すべき推奨色を示します。指定された場合、 content 属性には有効な CSS の
が含まれていなければなりません。 引用元:MDN Web Docs

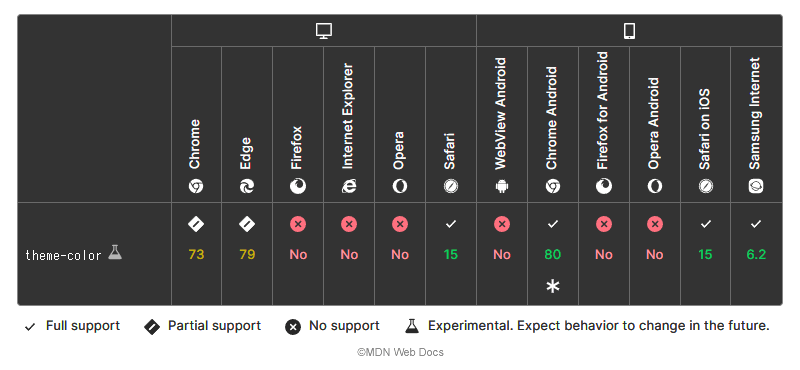
ブラウザーの互換性

対応するブラウザは多くありませんが、Google公式のSEOチェックツールである、Google Chromeの拡張機能Lighthouse(ライトハウス)で検証すると、一定の差別化やブランディング効果があるから設定した方がいいよー的な事を言われます。
テーマカラーの記述例
<!-- テーマカラー -->
<meta name="theme-color" content="#4A3A3A">
<!-- テーマカラー モード指定 -->
<meta name="theme-color" media="(prefers-color-scheme: light)" content="#C78F8F">
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="#4A3A3A">ヘッドタグ内に上記を記述するだけです。ユーザ側がダークモードに設定している場合、無視される場合があるのでmedia属性に両モードを追加しといたほうが無難です。
また、目に優しくない原色に近い色はOS側で無視されるようです。
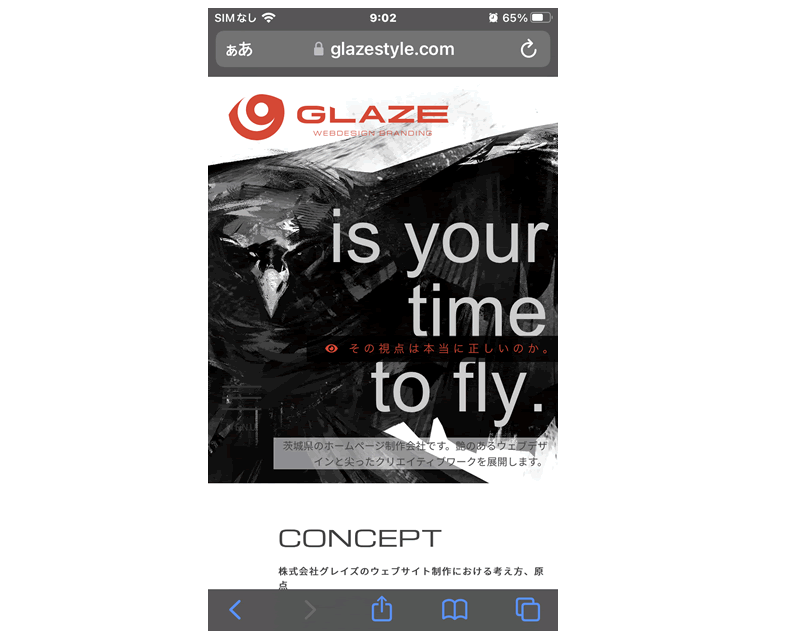
平面なタイトルバーでの見た目

iPhone 7でのスクリーンショットです。サイト側のヘッダが白なので段差がクッキリし過ぎて野暮ったい印象です。弊社のようなモノトーン主体でヘッダ(メニューバー)が白や透明な場合は見た目的なメリットはないと判断しました。
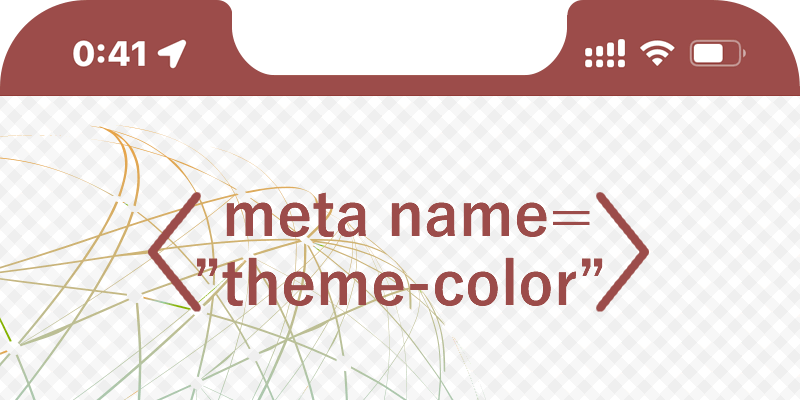
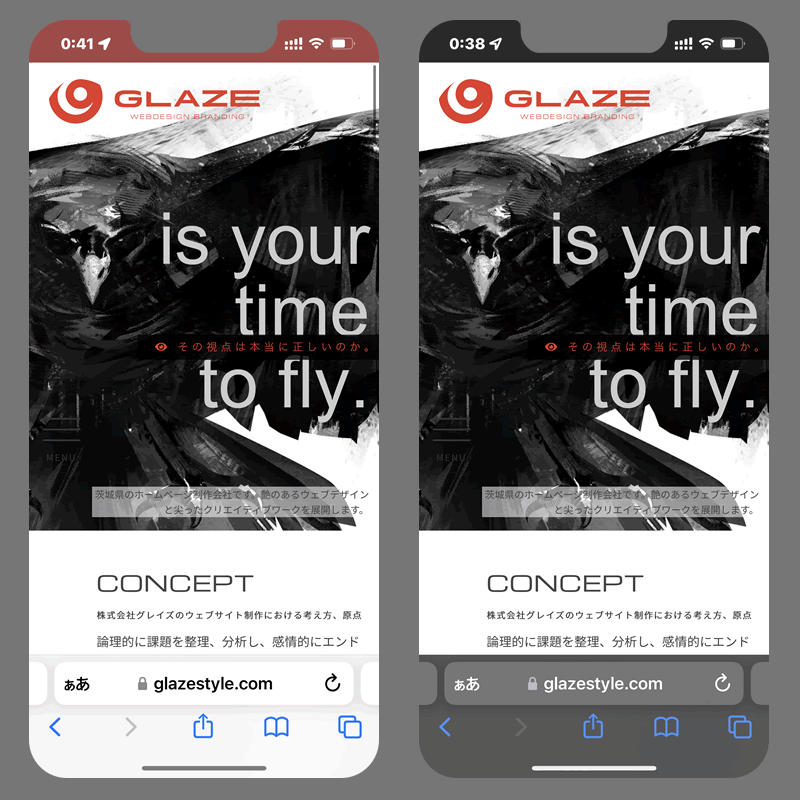
ノッチ付きiPhoneでのテーマカラーを変えた見た目

iPhone 13 pro でのスクリーンショットです。(スクリーンショットでノッチは反映されないので後付けのイメージ)アドレスバーは標準になった下に配置しています。ノッチの分、面積が少なくなったのでデザイン的にもアリのような気もしますが、やはり野暮ったさは残ります。
- キーカラーが明白で、ヘッダやヒーローで多用しているようなサイト。
- bodyのバックグラウンドカラーが白ではなく、独自のカラー設定。
- 単体での使用ではなく、js等で変化出来るような仕組みをつくる。
UIに大きく関わる部分ですし、上記のような場合以外では特に指定するメリットは薄いと感じます。一時期スクロールバーにCSSで装飾した時代がありましたが、大きな変化がない限り、今後も同じような流れになるのではないでしょうか。