もう悩まない。Mac版safariも対応したのでWebP始めました
2022年の次世代画像フォーマットはWebPが最有力候補
次世代の画像圧縮形式はWebPよりAVIFの方がより圧縮率も高く、アルファチャンネルやアニメーションもサポートし、ハイダイナミックレンジ(HDR)やワイドカラーガマット(WCG)もサポートする魅力的な画像フォーマットです。圧縮率はjPegに比べ、1/10程度にもなると言われています。
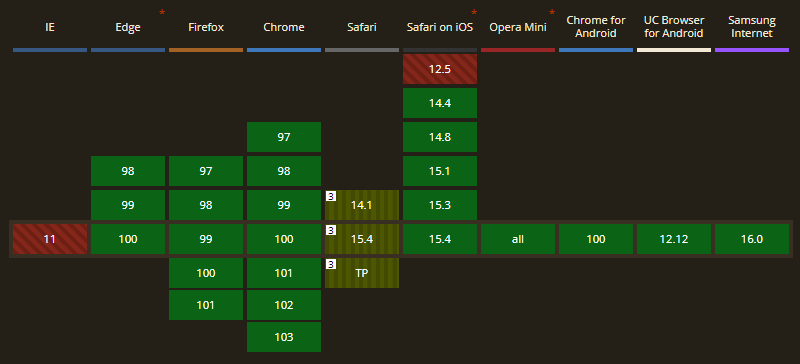
ゆくゆくは標準的な画像フォーマットになるとも言われていますが、2022年2月の段階ではまだまだ対応するブラウザは少ないままです。一方のWebPは対応が遅かったmac版safariもmacOS 11 Big Surから正式にサポートされ、間もなくサポートが終了するInternet Explorer対応の要件でもない限り、ウェブサイトにWebPを導入できない理由はなくなったと言えるでしょう。
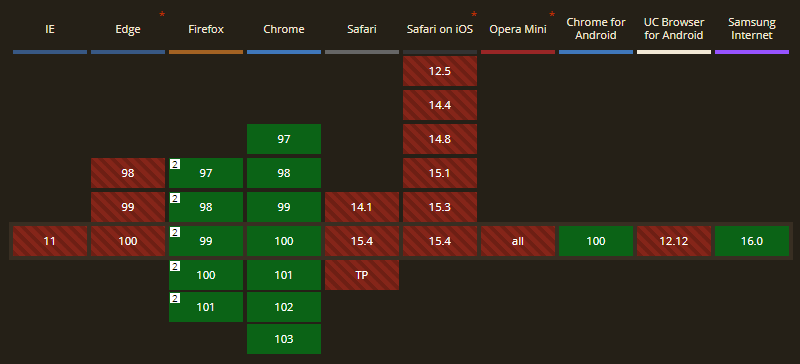
AVIF 2022年2月

WebP 2022年2月

もはや対応ブラウザを考慮して多重に記述する必要もなくなるかもしれません。
/* pictureタグを使った多重指定 */
<picture>
<source srcset=”img/AVIF-picture.avif” type=”image/avif”>
<source srcset=”img/WebP-picture.webp” type=”image/webp”>
<img src=”img/jpag-picture.jpg” alt=”サンプルイメージ”>
</picture>WebP形式への書き出し、変換方法
WpbPへの変換、書出しはオンラインのツールを利用する、WordPressプラグインを使用した一括変換、Photoshopから出力する、などの方法があります。
- Googleの画像変換オンライン変換アプリ 「squoosh」
- ワードプレスプラグイン 「WebP Converter for Media」
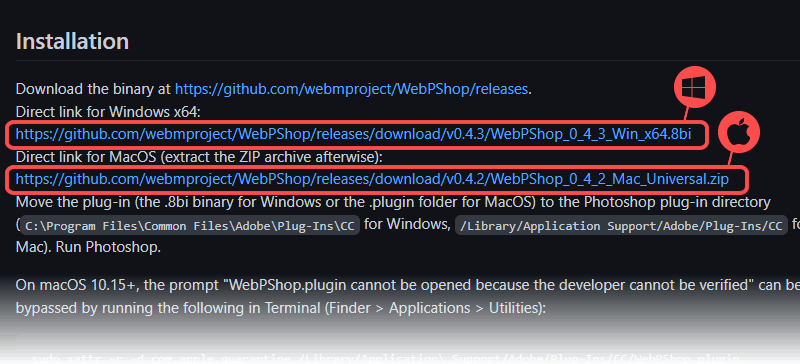
Photoshopプラグイン「WebPShop」のインストール方法
WebPShop(Github)からダウンロードし、解凍したものをプラグインフォルダにインストールします。
https://github.com/webmproject/WebPShop
Macでは環境により開発者検証を問われるので、その場合はターミナルからコマンドを実行する必要があります。

- Windowsインストールパス C:/Program Files/Adobe/Adobe Photoshop CC 202〇/Plug-ins/
- Macインストールパス /Library/Application Support/Adobe/Plug-Ins/CC
プラグインを隔離するコマンド(Macターミナルコマンド)
/* プラグイン隔離コマンド */
sudo xattr -r -d com.apple.quarantine /Library/Application\ Support/Adobe/Plug-Ins/CC/WebPShop.plugin
弊社では当面はPhotoshopから圧縮比と劣化のバランスを目で確認しながら1枚1枚丁寧に出力しています。圧縮率、ファイルサイズや画像のクオリティのバランスを考え、最適な画像を生成しましょう。